5分钟上手Egg.js+nunjucks模板引擎快速开发SEO友好的官网项目
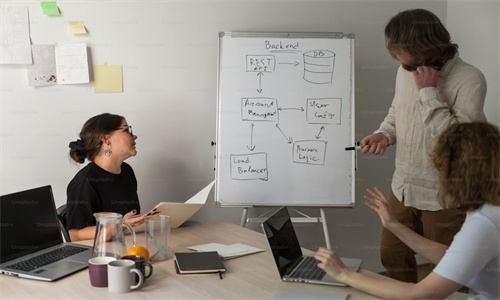
分钟上手Egg.js+nunjucks模板引擎快速开发SEO友好的官网项目的关键在于以下几步:项目初始化:使用Egg.js框架初始化项目,这会生成基本的项目文件结构。在Egg.js的项目中,app目录是关键,包含如router.js用于定义路由,Controller处理业务逻辑,以及Service用于数据获取和处理。
首先,通过初始化项目,我们可以看到生成的基本文件结构。在egg中,app目录包含了关键文件,如app/router.js用于定义路由,Controller负责处理业务逻辑,而Service则用于数据获取和处理。nunjucks模板引擎如egg-view-nunjucks,负责动态渲染页面内容。
新人学习AppCan开发手机App需要哪些基础知识
新人学习AppCan开发手机App需要掌握以下基础知识: HTML/HTML5基础 HTML:是构建网页的基本标记语言,用于定义网页的结构和内容。作为AppCan开发的基础,HTML用于编写app的用户界面。
开发一个完整app需要掌握哪些知识 前期需求规划与信息——你需要制定出一个完整的需求文档,功能文档,流程图,时序图。 交互设计、UI设计——设计出基本且完善的原型图和app基础的交互设计效果,之后再根据这些设计出完整的UI界面并学会切图,一些需要做自适应的素材图片需要做点9patch。
AppCan属于移动应用开发平台,应用引擎支持HybridApp的开发和运行。并且着重解决了基于HTML5的移动应用目前不流畅和体验差的问题。使用AppCan应用引擎提供的Native交互能力,可以让HTML5开发的移动应用基本接近NativeApp的体验。与Phonegap支持单一webview使用div为单位开发移动应用不同。
AppMakr是一个能够在几分钟内创建应用程序的软件,不需要任何编程技术。使用这款软件,你可以创建iPhone和Android应用程序。还有一些可供选择的功能,包括将网站链接到你的应用程序、HTML5功能、推送通知和广告支持。通过AppMaker账户,你可以创建无限数量的应用程序。
国外的制作工具Appmakr。这个工具是国外的,最开始不支持中文,但现在也已经支持中文了,你可以根据自己的情况选择制作工具,我下面还会介绍几个国内的。不用写一行代码就能做App,Appmakr能帮助不会写代码的普通用户生成自己的App。
javascript视频教程推荐
1、专业在线教育平台:慕课网(MOOC):慕课网上有丰富的JavaScript相关课程,从基础语法到高级应用,再到实战项目,都有详细的讲解。课程质量高,适合不同水平的学习者。
2、综上所述,如果你正在寻找优质的JavaScript视频教程,李炎恢的教程无疑是一个值得考虑的选择。结合《JavaScript高级程序设计》这本书进行学习,相信你会取得更好的学习效果。
3、实战案例丰富 教程中会结合大量实战案例,通过一步步的演示和操作,帮助学习者理解和运用所学知识。这样的方式能够使学习者更快速地掌握JavaScript编程技巧,并在实践中不断提高。
4、学好Java和JavaScript语言的方法如下:Java: 观看高质量视频教程:推荐观看《Java从入门到精通》视频教程,该教程内容全面且逻辑清晰,适合初学者。 掌握基础编程概念:事先了解变量、数据类型、控制语句、数组、循环等基础的编程概念,有助于更快掌握Java编程技巧。
想从事web前端开发,但是无经验、零基础,请问各位大侠我该怎么入门?
最好是选择有班主任管理的线上学习机构,这样遇到问题也能够及时的处理。其实班主任最主要的功能还是督促你学习,因为在线学习很容易受到外界因素的干扰。如果没有班主任盯着你学习,你的学习进度,质量都会下降很多。
零基础入门有两种方式:第一,通过自己自学进入该行业。第二,通过参加教育培训机构入门。通过自身学习入门你需要通过的是最开始学习时多看看视频,有一定了解后针对自身情况挑选合适的书籍,进行知识性的查漏补缺。当然这学习的过程很重要,需要将自己学习的知识串成知识点时常温习。
HTML+CSS这部分建议在W3school在线教程上学习,边学边练,每章后还有小测试。之后可以模仿一些网站做些页面。在实践中积累了一些经验后,可以系统的读一两本书,推荐《HeadFirstHTML与CSS中文版》,这本书讲的太细了,我没能拿出耐心细读。你可以根据情况斟酌。
学习vue要多长时间
掌握基础的JavaScript知识后,可以开始学习Vue,这个过程通常需要几个月到一年左右的时间,具体时间取决于个人的学习速度和投入程度。以下是对这一答案的详细解释:掌握基础JavaScript的时间:熟悉变量、函数、循环、条件判断等基本概念,以及面向对象编程、闭包、作用域和事件处理等高级特性,通常需要几个月的时间。
已有HTML和JavaScript基础:一两天即可上手Vue。无HTML和JavaScript基础:需要先学习这些内容,大约需要12周时间,之后才能开始上手Vue。从上手到熟练掌握:这是一个相对较长的过程,需要积累实战经验。通常,通过查阅文档、尝试运行项目等方式,一个月内可以对Vue有较为深入的了解。
从Vue2过渡到Vue3,如果你已经掌握了一定的前端基础知识,学习能力较强,大概需要一个星期到两周的时间。具体时间取决于个人的学习速度和基础水平,以下是一些关键点:基础扎实、学习能力强:三四天就可以开始尝试进行Vue3的开发。主要任务是快速掌握Vue3的核心知识,如组件的使用等。
一般而言,自学Vue需要花费大约3天的时间,但这主要适用于具备一定基础的开发者。如果你已经掌握了HTML、CSS和JavaScript,那么学习Vue将会变得更加容易。我的个人经验是在疫情期间,通过一套外部培训机构提供的系统课程,仅仅花费了3天时间就完成了Vue的学习过程。
学习Vue 3的时间因个人基础和学习效率而异,但一般来说,对于具备Web前端基础且学习能力较强的人来说,可能需要三到七天的时间。具体分解如下:三到四天:如果个人基础扎实且学习能力强,可以在短时间内快速掌握Vue 3的核心知识,包括对其基础概念的熟悉和相关组件的了解。
通常来说,学习Vue.js大约需要3天时间,但这一估计依赖于个人的基础知识水平和学习效率。如果你已经具备了HTML、CSS和JavaScript的基础知识和实践经验,那么学习Vue会更加顺利,所需时间也会相应减少。我就是在疫情期间,利用了3天时间,通过一家外部培训机构的系统课程,完成了Vue的学习过程。